Ⅰ.はじめに
これからホームページ作りを始める人にとって、最も簡単にホームページを作成する方法は市販の「作成支援ソフト」を使うことです。
「ホームページビルダー」や「Pagemill」などが有名ですが、これ以外にもたくさんあります。
またインターネットエクスプローラを使っている人なら付属の「Frontpage Express」や、またマイクロソフトの「Word」にも作成機能があります。
もちろんこれだけでも十分なページを作成することは可能ですが、「今後CGIやJavaScriptなども使いたい!」と言う方には、
やはりHTML言語(通称:タグ)を覚えておいた方が良いでしょう。
最初は「何じゃこりゃ~~?」とお思いでしょうが、慣れれば簡単です。
細かな手直しなどは作成支援ソフトを使うよりはるかに簡単に、そして素早く編集する事も可能になりますので・・・。
なお、こちらでは初心者向けにHTML3.2について解説しています。HTML4.0(通称:D-HTML【DYNAMIC HTML】)については解説しておりません。
★HTML [Hypertext Markup Language]★ ハイパーテキスト・マークアップ言語。 Webページなどのハイパーテキストを記述するためのマークアップ言語。
では、早速作ってみましょう!。・・・・の前に最低限これだけは必要と言うものがあります。
1.テキストエディタ
2.ブラウザ
3.FTPクライアント
細かい話しは止めにして、実際に作成してみましょう!。
1.まず「タグ」とはどういうものか見てみましょう。
2.では、メモ帳を起動させて、次の内容を入力してみてください。
<html>
3.作成できたファイルに任意の名前をつけて保存しましょう。
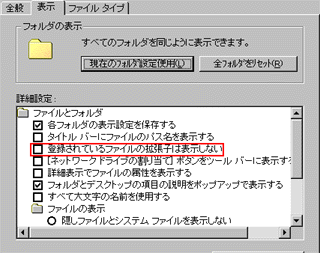
3-1.ファイル名に拡張子が表示されない場合。
【マイコンピュータ】⇒【表示(V)】⇒【オプション(フォルダオプション)(O)】から
4.出来あがったファイルをダブルクリックして下さい。
5.ソースの再表示。
6.これであなたもタグを使ったホームページ作りの第一歩を踏み出しました。
ソース中のタグについて説明致します。
1.先程のソースを画像と合わせて、もう一度見てみましょう。
Ⅱ.作成環境を整えよう
最もシンプルで使いやすいのが「MS-メモ帳」です。スタート画面から【プログラム】⇒【アクセサリ】⇒【メモ帳】で起動させることが出来ます。
また同じく【アクセサリ】にある【ワードパッド】も使えます。
有名なエディタとしては【秀丸エディタ】などがありますが、初心者は「メモ帳」で十分です。私もいつも「メモ帳」で作成しております。
皆さんがホームページを見るときに使っている閲覧ソフトです。
マイクロソフト社のInternet Expolorerやネットスケープ社のNetscape Navigatorなどが有名ですね。
なにやら聞き慣れない名称かと思いますが、これは出来あがったホームページをサーバーへアップロード(送信)する際に使用します。
詳細については「Chap.2 HP UP編」にて解説致します。現状ではテキストエディタ+ブラウザのみを使います。
Ⅲ.作成に挑戦!
マウスポインタをこのページの任意の場所に置いて【右クリック】⇒【ソースの表示(V)】で左クリックをしてみて下さい。
メモ帳が起動して、なにやら見慣れない言葉が書いてある画面が表示されましたね。
これがこのページの「ソース」です。
各種タグを組み合わせて、こちらのページが書かれていることがわかりますね。
もちろんコピー&ペースト(貼り付け)を使っても大丈夫です。
*タグ部分の英数字は全て半角文字にて入力して下さい。
<head>
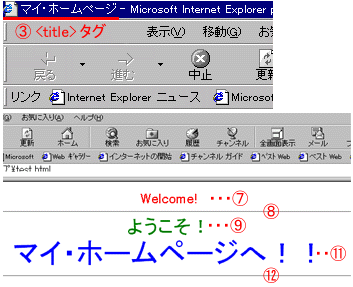
<title>マイ・ホームページ</title>
</head>
<body>
<center>
<font color="red" size="5">Welcome!</font>
<hr>
<font color="green" size="6">ようこそ!</font>
<br>
<font color="blue" size="7">マイ・ホームページへ!!</font>
<hr>
</center>
</body>
</html>
この時、注意して欲しいのはファイル名の拡張子に必ず [ .html ] と付けて下さい。
よくわからなければ、ファイル名は [ test.html ] として保存して下さい。
保存する場所はどこでも構いません。
【表示】タブを開いて「□ 登録されている拡張子は表示しない」のチェックを外して下さい。
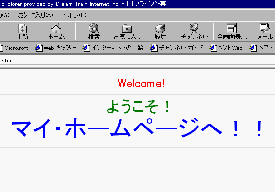
ブラウザが自動的に起動して、下記のように表示されれば成功です!。
出来あがったページを再度編集する場合は、上記1.の方法でソース表示をして下さい。
そのまま直接編集することが出来ます。
★Netscape Navigatorを御利用の方はソース表示画面での編集は出来ないと思います。
この場合、保存したファイル名の拡張子を一度 [ .txt ] に変更してメモ帳を起動させ、上書き保存後、再度拡張子を [ .html ] に戻して下さい。
次はどのタグが上記表示のどこに対応しているか説明致します。
Ⅳ.タグと表示について