
div { float : left;
background-color : pink;
border : 1px solid red;
margin-right : 1em;
margin-bottom : 1em; }
address { clear : left; }ろんりろんりろんりろり〜。ろんりろんりろんりろり〜。
あぶない〜ろりぃた〜。
しらない人〜に(きけんね!)こえを〜かけられ〜(こわいわ!)涙で見えな〜くなりそおよぉ〜。
ろんりろんりろんりろり〜。ろんりろんりろり〜ろり〜。あぶない〜ろりぃた〜。ろんりろんりろんりろり〜。ろんりろんりろり〜ろり〜。あぶない〜ろりぃた〜。ろんりろんりろんりろり〜。ろんりろんりろり〜ろり〜。あぶない〜ろりぃた〜。ろんりろんりろんりろり〜。ろんりろんりろり〜ろり〜。あぶない〜ろりぃた〜。
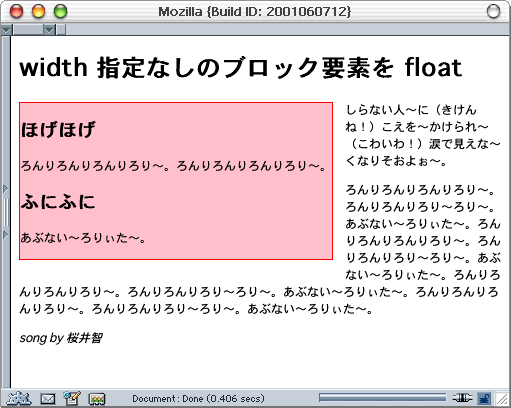
song by 桜井智左フロートを指定した非置換のブロック要素 <div> の width は、明示的に指定されて無いために初期値 auto であると見なされる。ところがそれをもって、「ウィンドウ横幅いっぱい (100%) の幅をもっている」と解釈してる模様。
この解釈は、非置換要素のフロートにおける width:auto の算出値は '0' であるとする仕様的に疑問があるし、ともかく結果としてはフロートにはならない。

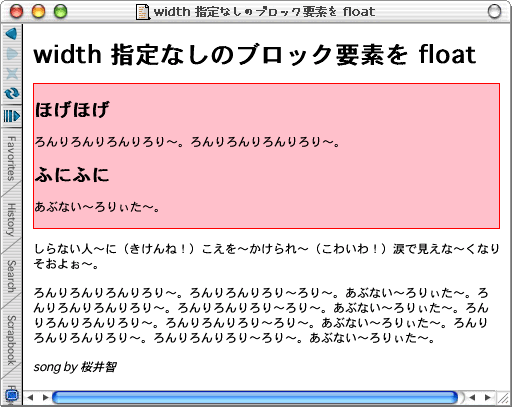
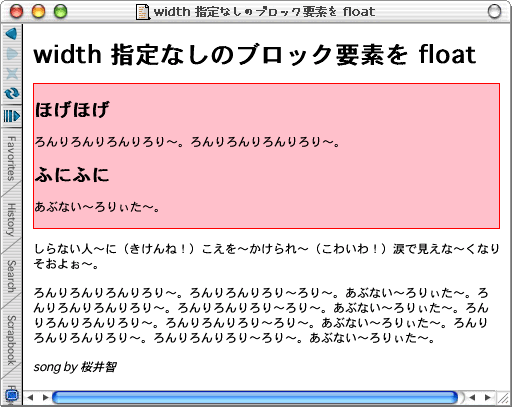
左フロートを指定した非置換のブロック要素 <div> は、width が明示されていない(=初期値の auto が適用される)にも関わらず自動的にイイカンジに幅が調整され、その結果フロートになっている。
非置換要素のフロートには width で幅を明示しなくてはならないし、非置換要素のフロートにおける width:auto の算出値は '0' であるのだから、 overflow プロパティ (初期値 visible)とのカラミが出てくるはずなのだけど、そうなってない。つまりこれも仕様の解釈に疑問がある。でもまぁこの解釈は、ラクチンできるし融通が利いているとは言えます。