Safari の開発に関わっている Dave Hyatt 氏の Weblog Surfin' Safari の記事 "Safari 1.1" によると、 Safari は v1.1 にていくつかの CSS 独自拡張あるいは先行実装が搭載された模様なので、テストしてみた次第。
あんまり信用しないように。
inline-block
display プロパティ値のひとつ。ブロックボックスでありながらインラインに流し込まれるような形態を指定するもの (→Demo of 'inline-block')。 CSS2.1 から登場予定の新しい値。… CSS2.1 はまだ草案段階なので、独自拡張あるいは先行実装に近い。-khtml-opacity
opacity の先行実装かと。 Gecko 系にも -moz-opacity という独自拡張プロパティがある。 WinIE でも独自拡張 filter で同様のことが可能。text-shadow
text-shadow プロパティは CSS2 で定義されているものではあるけど、現状の CSS2.1 草案では
text-shadow はいったん仕様から外されてます。んで CSS3 で再度定義される予定の模様。つまり現状では、限りなく独自拡張あるいは先行実装に近い。rgba(R, G, B, A)
border-color, background-color, color, text-shadow あたり。div.test { display: inline-block; position: relative; width: 100px; height: 100px; margin: 25px; padding: 0; background-color: pink; }
div.test p { display: block; position: absolute; width: 50px; height: 50px; margin: 0; padding: 0; font-size: 25px; font-weight: bold; line-height: 1; color: red; }
div.test p.shadow { text-shadow: 4px 4px #ff8080; top: 25px; left: 0; }
div.test p.rgba { color: rgba(255, 0, 0, 0.3); top: -10px; left: 60px; }
div.test p.opacity { -khtml-opacity: 0.3; top: 60px; left: 60px; color: white; background: red; }<div class="test">
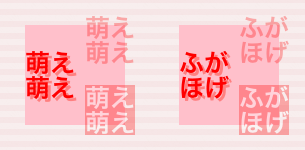
<p class="shadow">萌え萌え</p>
<p class="rgba">萌え萌え</p>
<p class="opacity">萌え萌え</p>
</div>
<div class="test">
<p class="shadow">ふがほげ</p>
<p class="rgba">ふがほげ</p>
<p class="opacity">ふがほげ</p>
</div>萌え萌え
萌え萌え
萌え萌え
ふがほげ
ふがほげ
ふがほげ

text-shadow の使えるブラウザは現状 Safari 1.1 のみだと思うので、これの効果を前提としたスタイル(配色)を行うのは限りなく危険。どうしても使用したい場合は、注意深く使用する事。-khtml-opacity を使用すると、後続する要素や、まるで無関係の要素にまで効いてしまうバグがある模様。これもヤバい。rgba(R, G, B, A) という色値記述を使えるのは今のところ Safari 1.1 だけだと思うので、それ以外のブラウザでは丸ごと無視されます。というか CSS3 草案によると「 RGBA 値に未対応のブラウザはこれを(不透明度だけ無視して)単純に RGB 値として扱ってはならない」とされてます。よって、 RGBA 値による指定が完全無視されても問題無いよう、 CSS1/CSS2 の色指定記述を併用する事。